miércoles, 19 de abril de 2023
Guía y Segundo Taller de CorelDraw
Entorno de la ventana
Las principales partes de la Ventana de Corel Draw son:
NOTA: Las barras de herramientas pueden ser activadas o desactivadas en cualquier momento, puedes hacerlo de dos formas: |
La herramienta Bézier tiene la finalidad de crear trayectos como rectas o curvas, que se pueden manipular con gran facilidad para lograr las formas deseadas. CorelDraw talvés sea el programa de gráficos por ordenador que mejor y más eficientemente trabaja con las curvas vectoriales, debido a las amplísimas posibilidades e intuitivos comandos que posee esta herramienta.
Las Curvas según Bézier
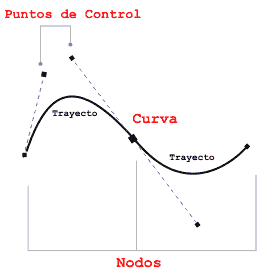
Las ‘curvas de Bézier’ pueden tener forma recta o realmente curva; algunos la denominan como ‘líneas de Bézier’. La forma de una curva o línea está controlada por la posición de sus nodos y sus puntos de control.
Nodo: Un nodo no es más que un punto en el espacio que sirve para unir el principio y el final de un trayecto. Para crear cualquier trayecto necesitamos como mínimo 2 nodos. Para crearlo basta hacer clic en la posición deseada.
Trayecto: es la línea recta o curva formada por la unión de dos nodos.
Puntos de control: cada nodo tiene por lo menos un punto de control, que funciona a modo de palanca, manecilla o manejador y permite modificar el trayecto respectivo.
Curva: es la suma de todos los trayectos necesarios para crear una forma y puede estar constituída por dos o muchísimos nodos.
Nodos para todos
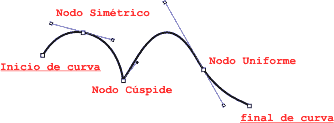
Existen 3 tipos de nodos:
Asimétrico: también denominado cúspide, sirve para cambiar bruscamente la dirección de una curva. Con estos nodos podemos configurar o manipular de manera diferente los 2 trayectos que quedan a cada lado del nodo.
Uniforme: también podríamos denominarlo como nodo suave, pues permite que ambos lados del nodo tengan pendientes iguales aunque sus puntos de control varíen en longitud. Util para suavizar esquinas.
Simétrico: Como su nombre lo indica, estos nodos construyen curvas perfectamente simétricas, pues sus puntos de control a ambos lados tienen exactamente la misma longitud. Un círculo es el ejemplo perfecto de curva con 4 nodos simétricos.
El socio de Bézier: La herramienta FORMA
Como en toda sociedad, para crear el producto final, la herramienta Bézier se vale de otras herramientas para modificar y o mejorar su tarea. Si fueramos superdotados de la ilustración, no necesitaríamos modificar las formas que se han creado con Bézier, pero como somos simples mortales, casi siempre tenemos que recurrir a la herramienta Forma para modificar y editar nuestros trayectos.
La Herramienta Forma
Esta indispensable herramienta (F10), permite manipular curvas y formas geométricas (elipses, rectángulos, etc.) que previamente se han convertido a curvas (Ctrl+Q).
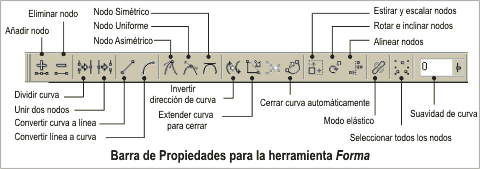
Las opciones de la barra de Propiedades cuando está activa la herramienta Forma son las siguientes:
Lo Básico: Crear lineas rectas
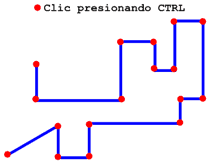
El uso más sencillo de la herramienta Bézier es la creación de líneas rectas, para ello sólo basta hacer clic donde queremos iniciar el trayecto y arrastrando sin presionar el ratón, volvemos a hacer clic donde terminará el trayecto.
– Usando la tecla CTRL restringimos los trayectos para que sean perfectamente horizontales, verticales o diagonales.
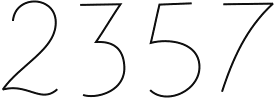
A continuación nos ejercitaremos en el arte de crear y manipular curvas, trayectos y nodos de la mano de las herramientas BÉZIER Y FORMA, creando simples números como el ejemplo:
Lo intermedio: Crear líneas rectas y luego curvar
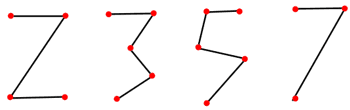
El modo más sencillo de manipular curvas consiste en crear líneas curvas rectas (aunque suene contradictorio) como vimos en el ejemplo anterior; luego podemos usar el arsenal de posibilidades que nos brinda la herramienta forma. Con esta técnica los números serán primeramente rectos, así:
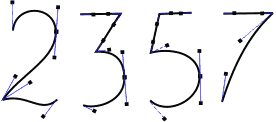
– Para modificar la curva seleccionamos todos los nodos y haciendo clic el comando de la barra de Propiedades Convertir linea en curva ya tenemos la opción de modificar los trayectos como como curvas. Pero por ahora, todos los nodos son asimétricos.
– Seleccionamos los nodos que queremos cambiar a Uniforme o Simétrico para suavizar las curvas.
Para seleccionar nodos debemos tener activa la herramienta Forma. Los podemos seleccionar uno por uno haciendo clic sobre ellos presionando MAYÚS o con una marquesina sobre todos los nodos deseados. En la barra de Propiedades tenemos la opción de seleccionar todos los nodos automaticamente con Seleccionar todos los nodos.
Lo avanzado: Crear rectas o Curvas sobre la marcha
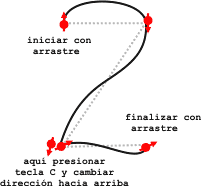
Esta técnica no significa que sea la mejor ni la peor, pero requiere más dominio y práctica. A algunos les va muy bien usarla y a otros les resulta incómoda. Consiste en dibujar las curvas en un solo paso, sin parar, alternando entre lineas rectas y curvas. En todo caso, al final siempre tendremos la posibilidad de modificarlas con la herramienta Forma. La diferencia es que haciendo clic y arrastrando creamos el nodo y manipulamos los puntos de control a la vez.
En el ejemplo, el círculo rojo con flecha indica dónde se crea el nodo y hacia dónde se arrastran sus puntos de control para crear la curva.
Calcar imágenes: Simetría imperfecta
Calcar imágenes es una forma muy sencilla de dibujar curvas, pues nos permite guiarnos como si esta fuera una plantilla. Lo esencial para trabajar así es crear los trayectos rectos para luego curvar.
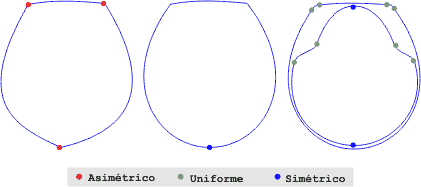
– De preferencia debemos crear pocos nodos, para luego ir añadiéndolos a medida que necesitemos. En el ejemplo de abajo hemos empezado con 3 nodos y sus trayectos los hemos ido editando con sus puntos de control.
– Un paso importante aquí es modificar el tipo de nodo; como inicialmente todos son Asimétricos (esquinados) necesitamos suavizar algunos convirtiendolos a Uniforme. Donde se requieren curvas simétricas – como abajo y arriba – la elección es obvia: Simétrico.
– En las esquinas superiores de nodos asimétricos, hemos añadido 2 nodos a cada lado y eliminamos el nodo inicial para crear un ligero redondeado. Estos 2 nodos automáticamente se crean como uniformes (suavizados).
Al final así quedará nuestro calcado, pero ojo que estas curvas no guardan simetría perfecta: un lado puede ser diferente al otro, aunque a simple vista no se note. Todo depende del ángulo de la fotografía.
TALLER
Realizar los siguientes logos
Guía y Primer Taller de CorelDraw
Programas de Diseño gráfico
- Inkscape. ...
- Irfanview. ...
- Vector. ...
- Canva. ...
- Adobe Illustrator. ...
- Adobe Photoshop. ...
- Corel Draw.
Enlace para grupo de WhastApp grupo CorelDRAW:
Corel Draw
CorelDRAW es un programa de software para editar gráficos vectoriales creado y lanzado al mercado por la compañías Corel Corporation en 1989. Es una suite de gráficos robusta, que proporciona muchas funciones para que los usuarios puedan editar gráficos. Entre las características más destacada se incluyen ajustes de contraste, balanceo de color, añadir efectos especiales como bordes a las imágenes, y es capaz de trabajar con múltiples capas y múltiples páginas.
Versiones de Corel Draw
- 1.0 Lanzada en 1989
- 1..11 Lanzada en 1990
- 2 Septiembre de 1991
- 3 Octubre de 1992
- 4 Mayo de 1993
- 5 Julio de 1994
- 6 En 1995 primera versión exclusiva para windows
- 7 Lanzada en 1997
- 8 Abril de 1998
- 9 Diciembre de 1999
- 10 En Octubre del 2000
- 11 en Agosto de 2002
- 12 en 2004
- X3 -13 Febrero de 2007
- X4 – 14 Enero del 2008
- X5 – 15 Febrero del 2010
- X6 – 16 Marzo del 2012
- X7 – 17 Marzo del 2014
- X8 – 18 Marzo de 2016
- CorelDRAW 2017 Lanzada en Abril de 2017
- CorelDRAW 2018 la última versión lanzada por ahora en Abril de 2018.
- CorelDRAW 2019
- CorelDRAW 2020
- CorelDRAW 2021
- CorelDRAW 2023 (24.3)
Formatos[editar]
CorelDraw guarda, importa y exporta los documentos en los siguientes formatos:
- AI - Adobe Illustrator.
- BMP - Mapa de bits OS/2.
- BMP - Mapa de bits Windows.
- CAL - Mapa de bits comprimido CALS.
- CDR - CorelDraw.
- CDT - Plantilla CorelDraw.
- CDX - CorelDRAW comprimido.
- CGM - Metarchivo de gráficos PC.
- CLK - Corel R.A.V.E.
- CMX - Corel Presentation Exchange.
- CMX - Intercambio de Presentación Corel 5.0.
- CPT - Imagen Corel PHOTO-PAINT.
- CPX - CMX comprimido de Corel.
- CSL - Biblioteca de símbolos de Corel.
- DES - Corel DESIGNER.
- DOC - MS Word 97/2000/2002.
- DOC - MS Word para Windows 6/7.
- DOC, DOCX - MS Word.
- DWG - AutoCAD.
- DXF - AutoCAD.
- EMF - Metarchivo mejorado de Windows.
- EPS - PostScript encapsulado.
- FMV - Metarchivo mejorado de Frame.
- FPX - Imagen Kodak FlashPix.
- GIF - Animación GIF.
- GIF - Mapa de bits CompuServe.
- HEIF - Archivo de imagen de alta eficiencia.
- JPG - Mapa de bits JPEG.
- JPG2- JPEG 2000 Codestream.
- JPG2- JPEG 2000 Standard.
- MAC - Mapa de bits MACPaint.
- PAT - Archivo de patrón.
- PCT - Macintosh PICT.
- PCX - PaintBrush.
- PDF - Adobe Portable Document Format.
- PFB - Fuente Adobe Type 1.
- PIC - Lotus Pic.
- PLT - Archivo de trazador HPGL.
- PNG - Portable Network Graphics.
- PP4 - Picture Publisher 4.
- PP5 - Picture Publisher 5.0.
- PPF - Imagen Picture Publisher v10.
- PPT - Microsoft PowerPoint.
- PS, EPS, PRN - PostScript.
- PSD - Adobe Photoshop.
- PSP - Corel Paint Shop Pro.
- PUB - Formato de documento MS Publisher.
- RAW - Archivos RAW.
- RIFF- Painter.
- RTF - Formato RTF.
- SVG - Scalable Vector Graphics.
- SVGZ- SVG comprimido.
- SWF - Macromedia Flash.
- TGA - Mapa de bits Truevision Graphics Adapter o TARGA (Truevision Advanced Raster Graphics Adapter).
- TIF - Mapa de bits TIFF.
- TTF - Fuente True Type.
- TXT - Texto ANSI.
- WB, WQ - Corel Quatro Pro.
- WEBP - Formato de archivo de imagen de Google
- WI - Mapa de bits Wavelet comprimido.
- WK - LOTUS 1-2-3.
Requisitos mínimos del sistema para su instalación en Windows[editar]
- Windows 11 o Windows 10 (versión 21H2 o posterior), de 64 bits, con las últimas actualizaciones
- Intel Core i3/5/7/9 o AMD Ryzen 3/5/7/9/Threadripper, EPYC
- Tarjeta de vídeo compatible con OpenCL 1.2 con más de 3 GB de VRAM
- 8 GB de RAM
- 5,5 GB de espacio en el disco duro para los archivos de la aplicación e instalación
- Ratón, tableta gráfica o pantalla multitoque
- Resolución de pantalla de 1280 x 720 al 100% (96 ppp)
- Es necesaria conexión a Internet para instalar y autenticar CorelDRAW Graphics Suite y acceder a algunos de los componentes de software, funciones en línea y contenido incluidos.
Imagen vectorial
Una imagen vectorial es una imagen digital formada por objetos geométricos dependientes (segmentos, polígonos, arcos, muros, etc.), cada uno de ellos definido por atributos matemáticos de forma, de posición, etc. Por ejemplo un círculo de color rojo quedaría definido por la posición de su centro, su radio, el grosor de línea y su color.
TALLER
REALIZAR LOS SIGUIENTES DISEÑOS EN PAINT











 CorelDRAW trata el texto adaptado a un trayecto como si fuese un objeto; sin embargo, puedes separar el texto del objeto si no deseas que forme parte de ese trayecto. Cuando se separa el texto de un trayecto curvo o cerrado, conserva la forma del objeto al que se adaptó. Si se endereza el texto, vuelve a adquirir su aspecto original.
CorelDRAW trata el texto adaptado a un trayecto como si fuese un objeto; sin embargo, puedes separar el texto del objeto si no deseas que forme parte de ese trayecto. Cuando se separa el texto de un trayecto curvo o cerrado, conserva la forma del objeto al que se adaptó. Si se endereza el texto, vuelve a adquirir su aspecto original.