La herramienta Bézier tiene la finalidad de crear trayectos como rectas o curvas, que se pueden manipular con gran facilidad para lograr las formas deseadas. CorelDraw talvés sea el programa de gráficos por ordenador que mejor y más eficientemente trabaja con las curvas vectoriales, debido a las amplísimas posibilidades e intuitivos comandos que posee esta herramienta.

Las Curvas según Bézier
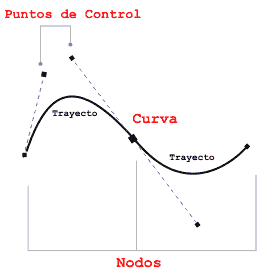
Las ‘curvas de Bézier’ pueden tener forma recta o realmente curva; algunos la denominan como ‘líneas de Bézier’. La forma de una curva o línea está controlada por la posición de sus nodos y sus puntos de control.
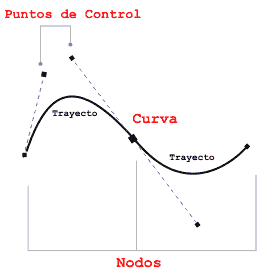
Nodo: Un nodo no es más que un punto en el espacio que sirve para unir el principio y el final de un trayecto. Para crear cualquier trayecto necesitamos como mínimo 2 nodos. Para crearlo basta hacer clic en la posición deseada.
Trayecto: es la línea recta o curva formada por la unión de dos nodos.
Puntos de control: cada nodo tiene por lo menos un punto de control, que funciona a modo de palanca, manecilla o manejador y permite modificar el trayecto respectivo.
Curva: es la suma de todos los trayectos necesarios para crear una forma y puede estar constituída por dos o muchísimos nodos.

Nodos para todos
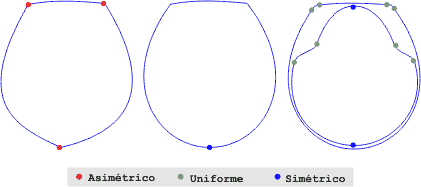
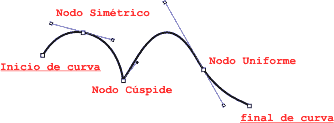
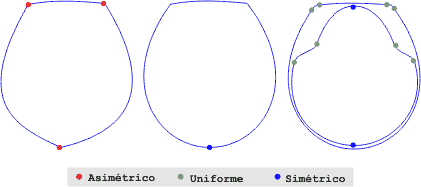
Existen 3 tipos de nodos:
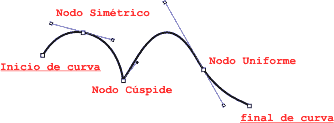
Asimétrico: también denominado cúspide, sirve para cambiar bruscamente la dirección de una curva. Con estos nodos podemos configurar o manipular de manera diferente los 2 trayectos que quedan a cada lado del nodo.
Uniforme: también podríamos denominarlo como nodo suave, pues permite que ambos lados del nodo tengan pendientes iguales aunque sus puntos de control varíen en longitud. Util para suavizar esquinas.
Simétrico: Como su nombre lo indica, estos nodos construyen curvas perfectamente simétricas, pues sus puntos de control a ambos lados tienen exactamente la misma longitud. Un círculo es el ejemplo perfecto de curva con 4 nodos simétricos.

El socio de Bézier: La herramienta FORMA
Como en toda sociedad, para crear el producto final, la herramienta Bézier se vale de otras herramientas para modificar y o mejorar su tarea. Si fueramos superdotados de la ilustración, no necesitaríamos modificar las formas que se han creado con Bézier, pero como somos simples mortales, casi siempre tenemos que recurrir a la herramienta Forma para modificar y editar nuestros trayectos.
La Herramienta Forma
Esta indispensable herramienta (F10), permite manipular curvas y formas geométricas (elipses, rectángulos, etc.) que previamente se han convertido a curvas (Ctrl+Q).
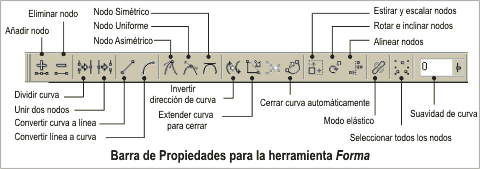
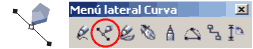
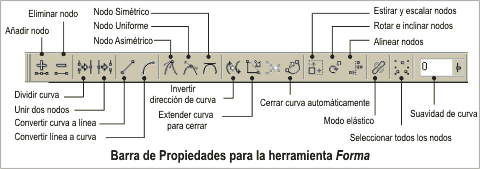
Las opciones de la barra de Propiedades cuando está activa la herramienta Forma son las siguientes:

Lo Básico: Crear lineas rectas
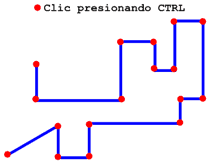
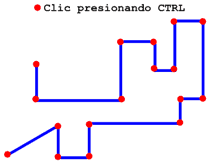
El uso más sencillo de la herramienta Bézier es la creación de líneas rectas, para ello sólo basta hacer clic donde queremos iniciar el trayecto y arrastrando sin presionar el ratón, volvemos a hacer clic donde terminará el trayecto.
– Usando la tecla CTRL restringimos los trayectos para que sean perfectamente horizontales, verticales o diagonales.

– Para terminar un trayecto, presionamos la barra espaciadora.
– Para volver a la herramienta Bézier y crear un trayecto distinto, presionamos nuevamente la barra espaciadora.
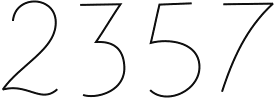
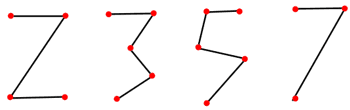
A continuación nos ejercitaremos en el arte de crear y manipular curvas, trayectos y nodos de la mano de las herramientas BÉZIER Y FORMA, creando simples números como el ejemplo:

Lo intermedio: Crear líneas rectas y luego curvar
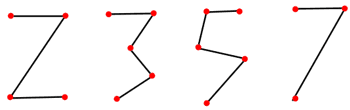
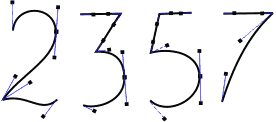
El modo más sencillo de manipular curvas consiste en crear líneas curvas rectas (aunque suene contradictorio) como vimos en el ejemplo anterior; luego podemos usar el arsenal de posibilidades que nos brinda la herramienta forma. Con esta técnica los números serán primeramente rectos, así:

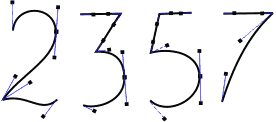
– Para modificar la curva seleccionamos todos los nodos y haciendo clic el comando de la barra de Propiedades Convertir linea en curva ya tenemos la opción de modificar los trayectos como como curvas. Pero por ahora, todos los nodos son asimétricos.
– Seleccionamos los nodos que queremos cambiar a Uniforme o Simétrico para suavizar las curvas.
– Modificamos la posición de algunos nodos a para darle la forma deseada.
– Manipulando los puntos de control mejoramos la formas.

Para seleccionar nodos debemos tener activa la herramienta Forma. Los podemos seleccionar uno por uno haciendo clic sobre ellos presionando MAYÚS o con una marquesina sobre todos los nodos deseados. En la barra de Propiedades tenemos la opción de seleccionar todos los nodos automaticamente con Seleccionar todos los nodos.
Lo avanzado: Crear rectas o Curvas sobre la marcha
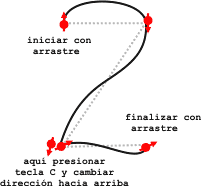
Esta técnica no significa que sea la mejor ni la peor, pero requiere más dominio y práctica. A algunos les va muy bien usarla y a otros les resulta incómoda. Consiste en dibujar las curvas en un solo paso, sin parar, alternando entre lineas rectas y curvas. En todo caso, al final siempre tendremos la posibilidad de modificarlas con la herramienta Forma. La diferencia es que haciendo clic y arrastrando creamos el nodo y manipulamos los puntos de control a la vez.
– Un clic y un arrastre crea un nodo y sus puntos de control.
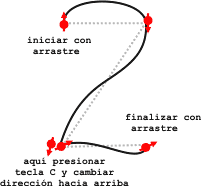
– Para cambiar la dirección del trayecto sobre la marcha, o sea, crear un nodo asimétrico usamos la tecla C y arrastramos en el sentido deseado.
En el ejemplo, el círculo rojo con flecha indica dónde se crea el nodo y hacia dónde se arrastran sus puntos de control para crear la curva.

Calcar imágenes: Simetría imperfecta
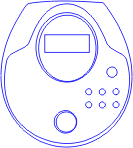
Calcar imágenes es una forma muy sencilla de dibujar curvas, pues nos permite guiarnos como si esta fuera una plantilla. Lo esencial para trabajar así es crear los trayectos rectos para luego curvar.
– De preferencia debemos crear pocos nodos, para luego ir añadiéndolos a medida que necesitemos. En el ejemplo de abajo hemos empezado con 3 nodos y sus trayectos los hemos ido editando con sus puntos de control.
– Un paso importante aquí es modificar el tipo de nodo; como inicialmente todos son Asimétricos (esquinados) necesitamos suavizar algunos convirtiendolos a Uniforme. Donde se requieren curvas simétricas – como abajo y arriba – la elección es obvia: Simétrico.
– En las esquinas superiores de nodos asimétricos, hemos añadido 2 nodos a cada lado y eliminamos el nodo inicial para crear un ligero redondeado. Estos 2 nodos automáticamente se crean como uniformes (suavizados).

Al final así quedará nuestro calcado, pero ojo que estas curvas no guardan simetría perfecta: un lado puede ser diferente al otro, aunque a simple vista no se note. Todo depende del ángulo de la fotografía.

TALLER
Realizar los siguientes logos